
이 글은 티스토리 *신 에디터에서 제공하는 코드 블럭에 Syntax Highlight(코드 문법 강조) 플러그인을 사용하여 소스 코드를 소스 코드 편집기처럼 보기 편하고 예쁘게 올리는 내용을 다루고 있습니다.
*신 에디터는 글 편집기를 말하며 티스토리의 구 에디터(옛 버전) 말고 새로운 에디터를 말한다.
◆ 블로그에 소스 코드 포스팅하기 좋은 기능
일반적으로 블로그에서 소스 코드를 작성해서 포스팅하게 되면 밋밋한 글로 올라가는 경우가 많다. 그래서 코드 문법을 강조해주는 스크립트를 어찌저찌하여 연결을 해야 '소스 코드 편집기'처럼 예쁘게, 보기 좋게 작성이 된다.
솔직히 스크립트를 연결하는 방법은 귀찮은 일이다. (어떤 사람은 괜찮을 수도 있지만 나에게는 귀찮은 일..)
하는 방법을 일일히 찾아봐야 하고 다운로드하여서 연결했는데 무언가 잘못이 되어서 안되면은 왜 안되는지 찾아봐야 하니까 말이다.
내가 하고 싶은 말은 티스토리 블로그를 운영을 하는데 프로그램 언어를 공부하거나 소스 코드를 공유 또는 포스팅으로 기록을 하는 사람들에게는 티스토리에서 제공하는 Syntax Highlight(코드 문법 강조) 플러그인을 사용하면 보다 편리하게 코드 문법을 포스팅할 수 있다는 것이다. 그리고 심지어 7가지의 테마를 제공하고 있어서 개인의 취향에 맞추어 사용할 수 있다.
◆ 티스토리에서 제공하는 코드 블럭
티스토리에서 제공하는 코드 블럭은 신 에디터에서 사용이 가능하다. (구 에디터에서는 기능이 있는지 살펴보지 못했다.) 사용하는 방법은 아래에 적어놓았다.
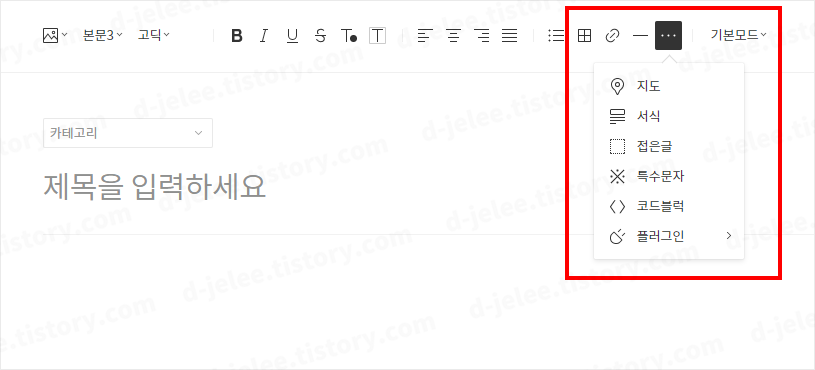
1. 에디터 위에 '더보기'버튼 클릭
- 신 에디터에서 위에 보면 서식(글자)편집하는 기능들이 있고 우측에 [ · · · ] 이란 버튼이 있다. 이 버튼을 누르면 다양한 기능들이 나온다. (지도, 서식, 접은글, 특수문자, 코드블럭, 플러그인)

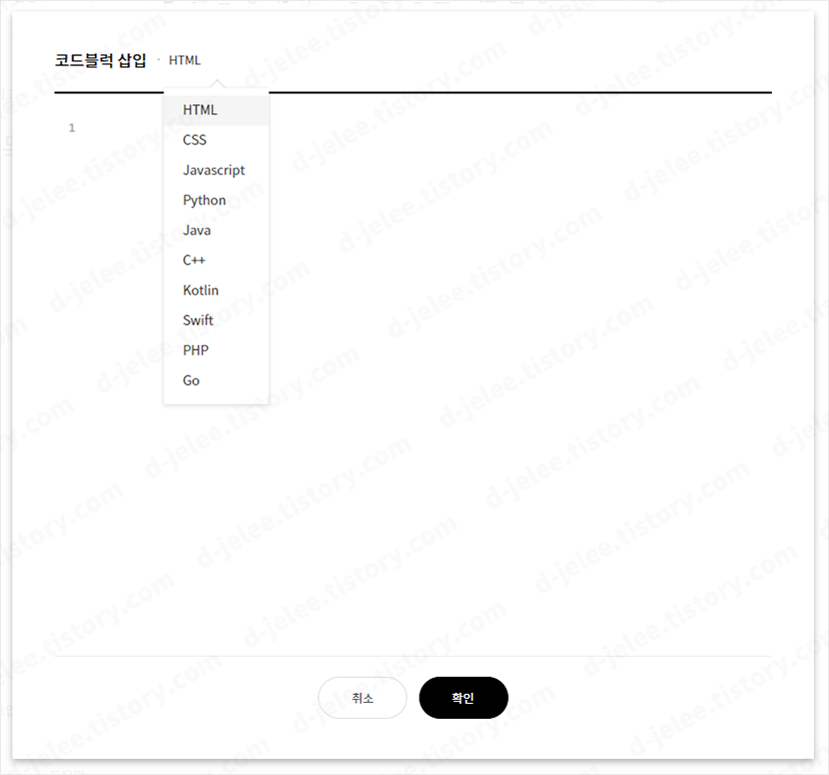
2. '코드블럭 삽입' 팝업창
- '코드블럭'을 클릭하면 '코드블럭 삽입'이라는 팝업창이 뜬다.
- '코드블럭 삽입' 팝업창에는 [ HTML, CSS Javascript, Python, Java, C++, Kotlin, Swift, PHP, Go ] 언어들을 선택하여 소스 코드를 작성할 수 있게 되어 있다.

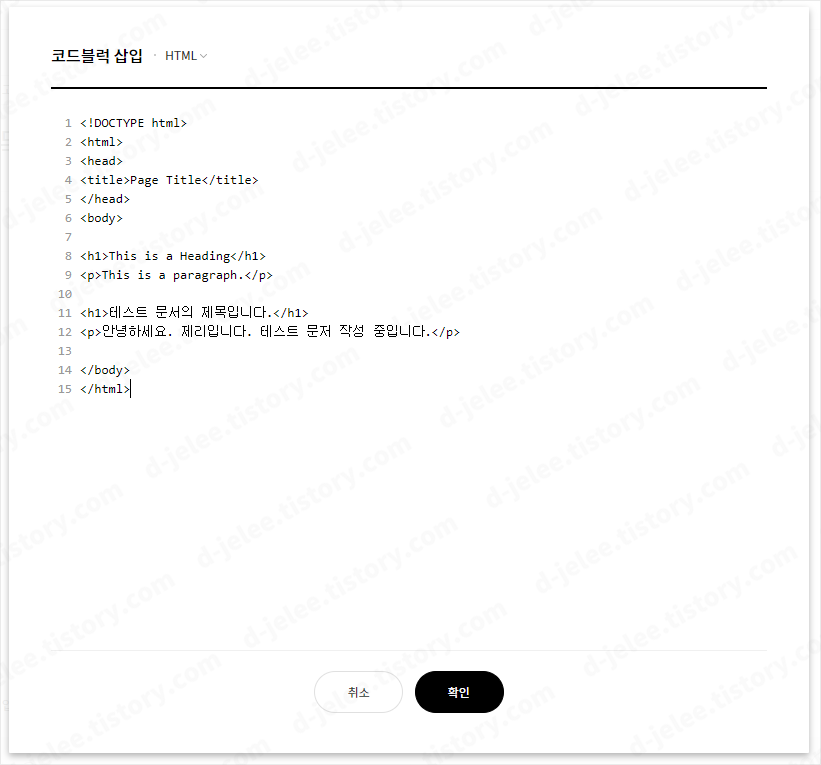
3. '소스 코드' 입력 후 '확인' 버튼 클릭
- '소스 코드'를 작성한 뒤 작성한 '소스 코드'의 언어가 무엇인지 선택을 한 다음 '확인' 버튼을 클릭한다.
- 소스코드는 w3school에서 있는 내용을 가져와 작성했다.


◆ 코드 블럭을 사용했는데 무언가 이상하다..?
분명 '코드 블럭'을 사용해서 포스트에 작성했는데 포스트 발행하기 전의 모양과 다른 것을 볼 수 있다. 이건 내가 사용하고 있는 티스토리 스킨이 무엇인가에 따라서 다르게 보인다. 어떤 스킨은 코드 블럭을 고려하여 만들어진 스킨인 반면 어떤 스킨은 그렇지 않기 때문이다. 그래서 필요한 것이 'Syntax Highlight(코드 문법 강조)' 플러그인이다.

◆ Syntax Highligh(코드 문법 강조) 플러그인 적용하기
'Syntax Highligh(코드 문법 강조)' 플러그인을 적용하는 것은 너무나도 간단한 일이다. 아래에 나와있는 내용을 보고 따라하면 누구나 쉽게 적용시킬 수 있다.
1. 블로그 관리 페이지로 이동
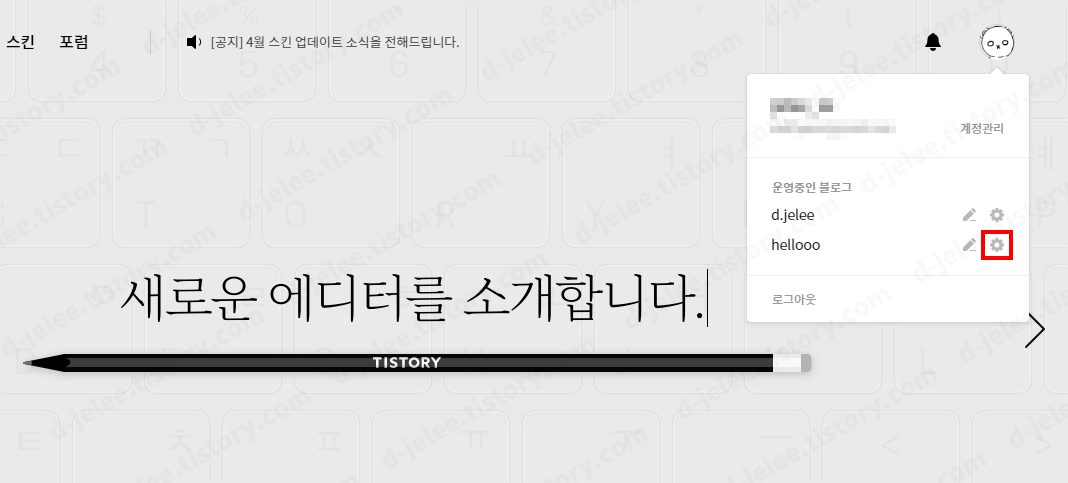
- 블로그 관리 페이지는 티스토리 웹사이트 메인 페이지에서 들어갈 수 있다. 들어가는 방법은 우측 상단에 있는 '나의 프로필'을 클릭한 다음 내가 운영중인 블로그에서 플러그인을 적용시킬 블로그의 오른쪽에 있는 '톱니바퀴 모양 아이콘'을 클릭하면 된다.
- 그 외 각 스킨마다 관리자 페이지로 이동하는 버튼이 있는데 없는 경우도 있다. 이런 경우 티스토리 웹사이트 메인 페이지에서 이동하는 것이 나은 방법일 수도 있다.

2. '플러그인'메뉴 클릭
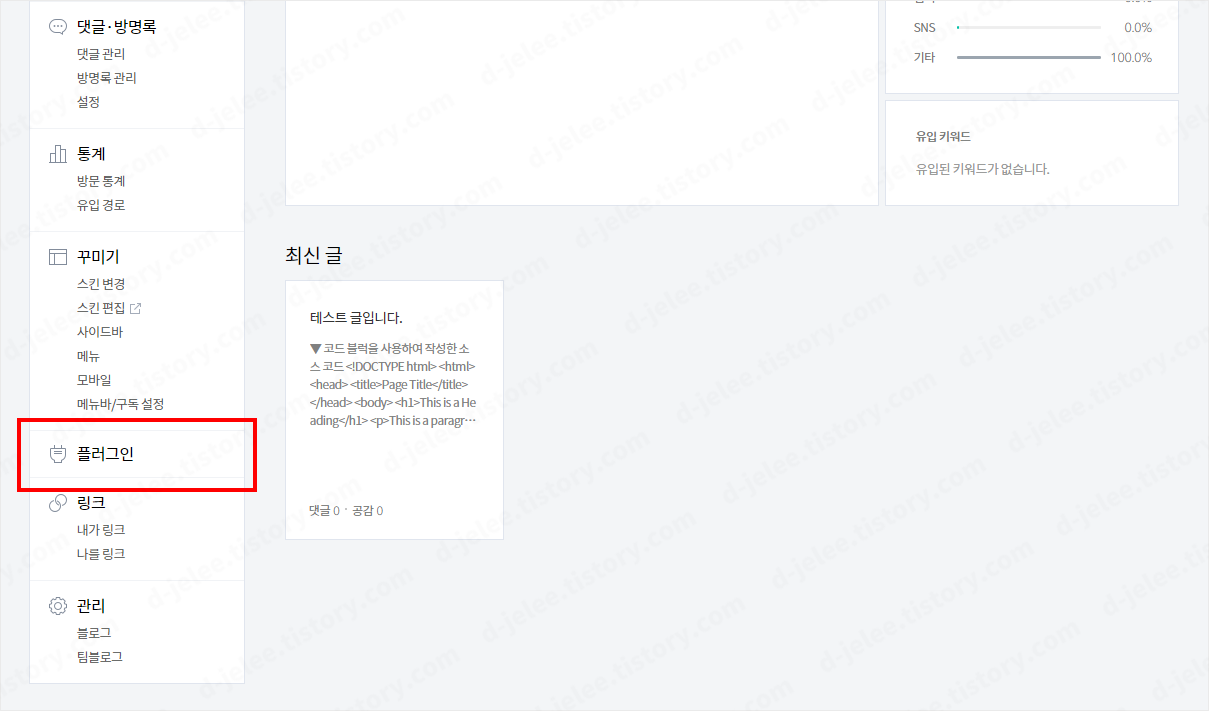
- 블로그 관리 페이지에서 화면을 아래로 내리면 왼쪽 사이드 메뉴를 살펴보면 '플러그인' 메뉴를 찾을 수 있다. '플러그인' 메뉴를 찾았으면 클릭하여 '플러그인' 페이지로 이동한다.

3. 'Syntax Highlight(코드 문법 강조)' 플러그인 찾기
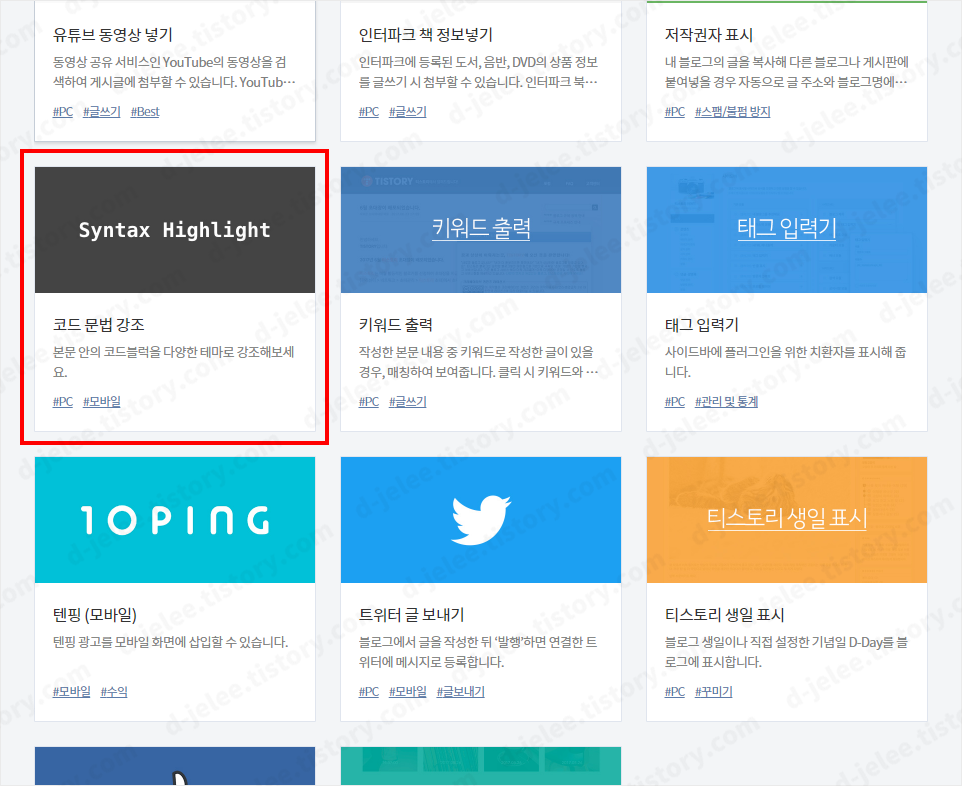
- '플러그인' 페이지에서 아래로 화면을 내리다보면 'Syntax Highlight(코드 문법 강조)' 플러그인을 찾을 수 있다.

4. 'Syntax Highlight(코드 문법 강조)' 플러그인 적용
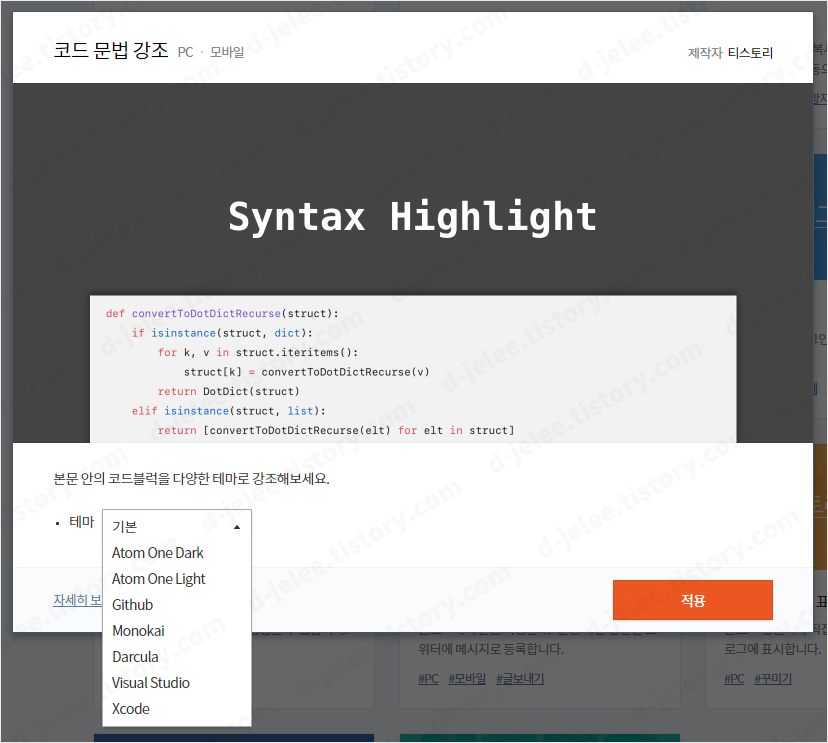
- 'Syntax Highlight(코드 문법 강조)' 플러그인을 클릭하면 아래 이미지와 같은 팝업창이 뜬다.
- 'Syntax Highlight(코드 문법 강조)' 플러그인에서는 총 7가지의 테마를 제공한다. 원하는 모양의 테마를 선택하여 적용하면 된다.

◆ 7가지 테마를 제공하는 'Syntax Highlight(코드 문법 강조)' 플러그인
'Syntax Highlight(코드 문법 강조)' 플러그인은 총 7가지의 테마를 제공한다.(2019.06 기준으로 작성된 글)
테마는 [ Atom One Dark, Atom One Light, Github, Monokai, Darcula, Visual Studio, Xcode ]가 있다.
※ 테마는 아래에 이미지로 첨부했습니다. 간단한 설명이 있으나 html 언어를 사용한 경우에 나오는 색상을 기준으로 설명했습니다.
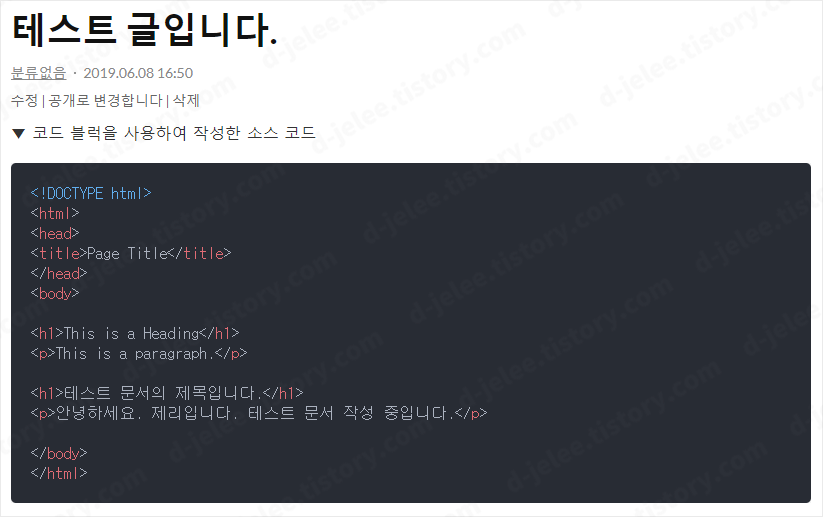
■ Atom One Dark
- 짙은 남색의 배경에 태그가 파스텔 빨간색과 파스텔 파란색으로 강조되어 있고 태그 이외의 글자 내용은 탁한 흰색으로 되어 있어서 눈이 피로하지 않다. 개인적으로 내가 사용하고 있는 테마이며 Atom 에디터를 사용하기 때문에 익숙하다.

■ Atom One Light
- 연한 그레이 색상의 배경(아마 #eee 정도의 배경이지 않을까 싶다.)으로 되어 있고 파란색과 빨간색이 태그의 색상이다. 이외 글자는 검은색으로 되어 있다. 태그 색상이 강조가 잘 되어 있어서 원하는 태그를 찾기에는 쉬울듯 하다.

■ Github
- Github의 배경은 Atom One Light 테마보다 배경이 좀 더 진한 그레이 색상이다. 태그의 색상은 올리브 색상과 남색으로 되어 있고 글자는 검은색으로 되어 있다. 태그 색상이 크게 두드러지지 않아서 눈이 편안하다.

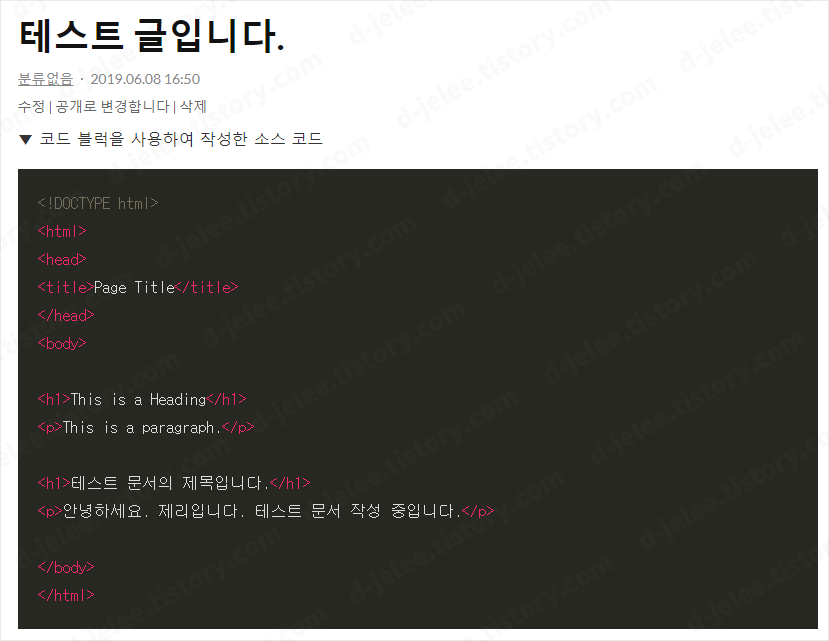
■ Monokai
- 검은색 배경에(아마 #222에 가까운 색상인 것 같다.) 태그 색상이 올리브 색상과 형광 핑크로 되어 있다. 글자는 흰색으로 되어 있다. 예전에 서브라임 텍스트에서 주로 사용했던 테마였는데 태그 찾기가 편했었던 걸로 기억한다.

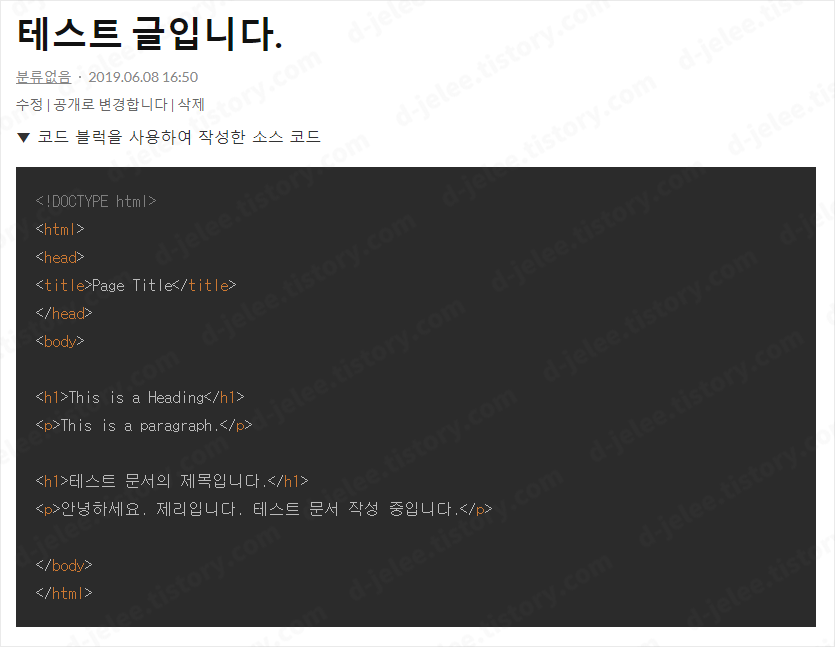
■ Darcula
- Darcula의 배경은 위 Monokai 보다는 연한 검정색의 배경을 가지고 있다. 태그는 진한 그레이 색상과 짙은 감귤색으로 되어 있고 글자는 흰색인데 탁한 흰색이다. 눈이 자극되지 않아서 좋은 것 같다.

■ Visual Studio
- 흰색 배경으로 되어 있고 태그가 민트 색상과 파란(형광 느낌)색으로 되어 있다. 글자는 검정색이며 태그의 색상이 선명하여 강조가 잘 되는 것 같다. 전반적으로 깔끔하고 시원한 느낌이다.

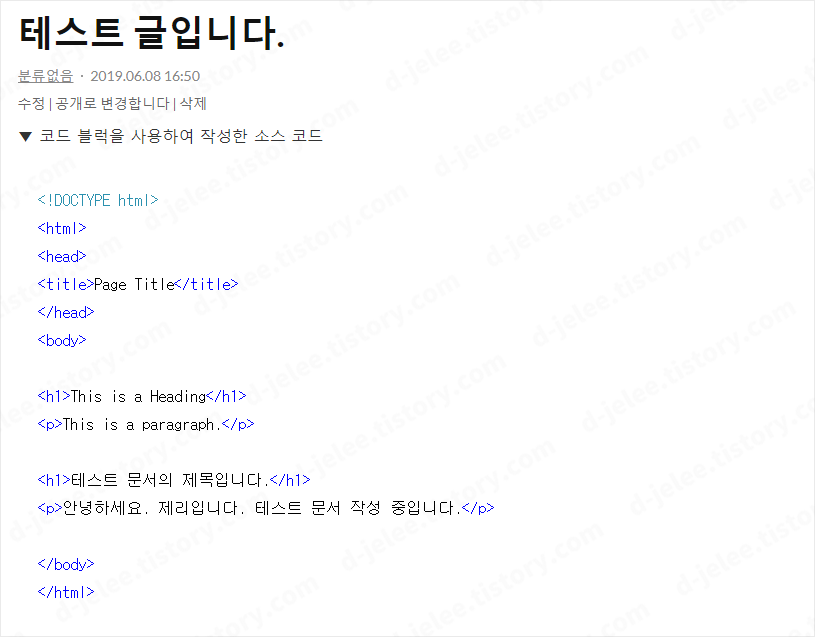
■ Xcode
- 흰색 배경으로 되어 있고 태그 색상은 연한 그레이 색상과 자주색으로 되어 있다. 글자는 검정색으로 되어 있고 태그 색상이 검정색과 잘 어울려져서 눈이 피로한 점은 없다.


'자료 > 티스토리 자료' 카테고리의 다른 글
| 다음 애드핏(Daum AdFit) 심사 보류에서 승인까지 (4) | 2019.06.14 |
|---|---|
| 티스토리에 다음 애드핏(AdFit) 신청 및 적용하기 (0) | 2019.06.13 |
| 티스토리에 네이버 애널리틱스 연결하는 방법 (0) | 2019.06.07 |
| Poster 티스토리 스킨에 유튜브 링크 연결하기 (9) | 2019.06.03 |




댓글