
※ Poster 스킨에 YouTube 채널 링크를 연결하고 싶은데 연결하는 것이 없어서 따로 HTML과 CSS를 수정하여 작업하였습니다. 이 글은 사용자가 Poster 스킨이 이미 적용되었다고 가정한 상태에서 설명한 글이며 Poster 스킨 Grey 버전 입니다.
◆ Poster 스킨에는 YouTube URL 추가하는 항목이 없다.
원래 Poster 티스토리의 스킨에서 Social(소셜) 링크를 연결하는 것은 4가지로 되어 있습니다.
저는 Instagram과 YouTube를 추가하고 싶은데 YouTube는 없어서 따로 추가하고자 했습니다.


◆ Poster 티스토리 스킨에 유튜브 링크 추가할려면?
Poster 티스토리 스킨에 유튜브 링크를 연결하기총 3가지의 일을 해야합니다. 해야하는 일은 HTML 소스 코드 수정, CSS 소스 코드 수정, 파일 업로드 하기입니다. 아래에 HTML 소스 코드 수정, CSS 소스 코드 수정, 파일 업로드하는 방법을 적어놨습니다. 세세히 적어놓기는 했는데 이해하기 쉽게 제가 작성했는지 확신이 안드네요. 그래도 차근차근히 따라서 해보시면 가능할거라 생각합니다.
◆ HTML 소스 코드 수정
HTML 소스 코드는 관리자 페이지에 있는 '스킨 편집' 메뉴에 있습니다. 관리자 페이지로 이동하는 방법과 html 소스 코드 수정하는 방법을 적어놓았습니다.
1. 관리자 페이지로 이동
- 이동하는 방법
1) https://티스토리 블로그 이름.tistory.com/manage 로 이동
2) 우측 상단에 자신의 계정을 선택한 뒤 '설정 아이콘(톱니바퀴 모양)' 클릭

2. 스킨 편집 클릭
- 왼쪽 사이드 메뉴에서 '꾸미기' 메뉴를 찾은 뒤 '스킨 편집'을 클릭

3. html 편집 클릭
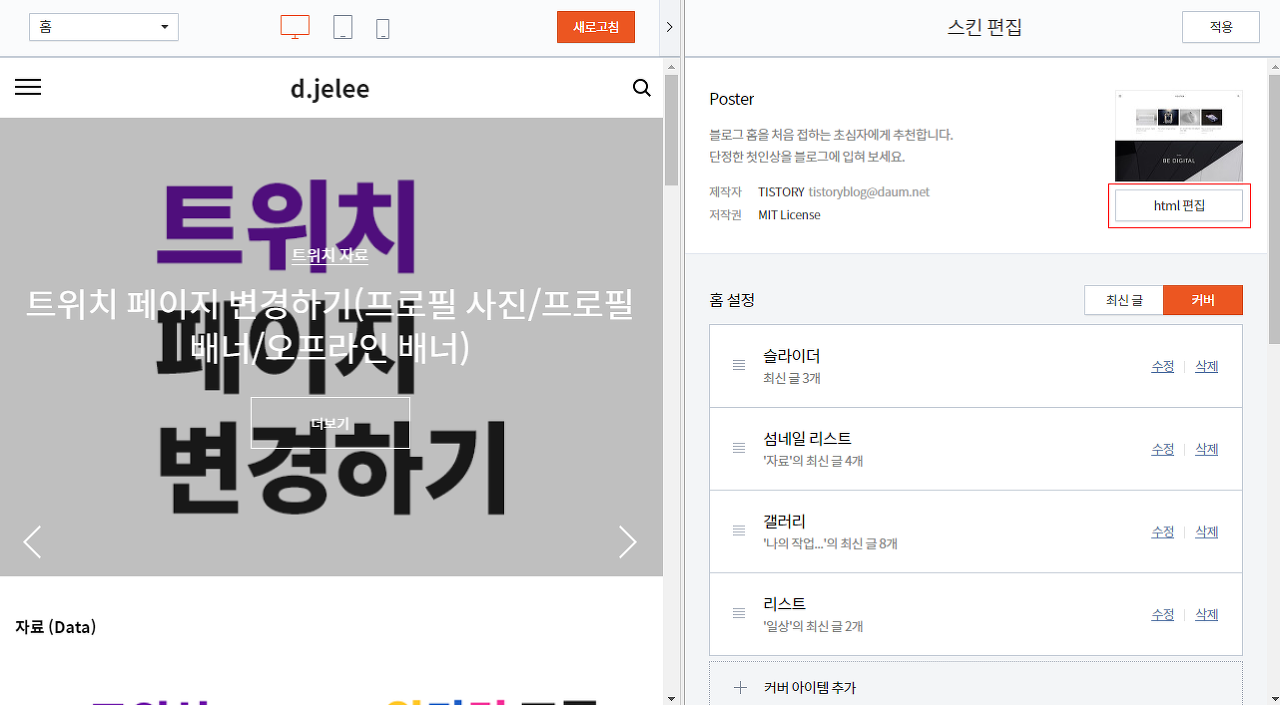
- 아래 이미지처럼 스킨 편집 창이 뜹니다.
- 우측에 있는 'html 편집' 버튼을 클릭합니다.


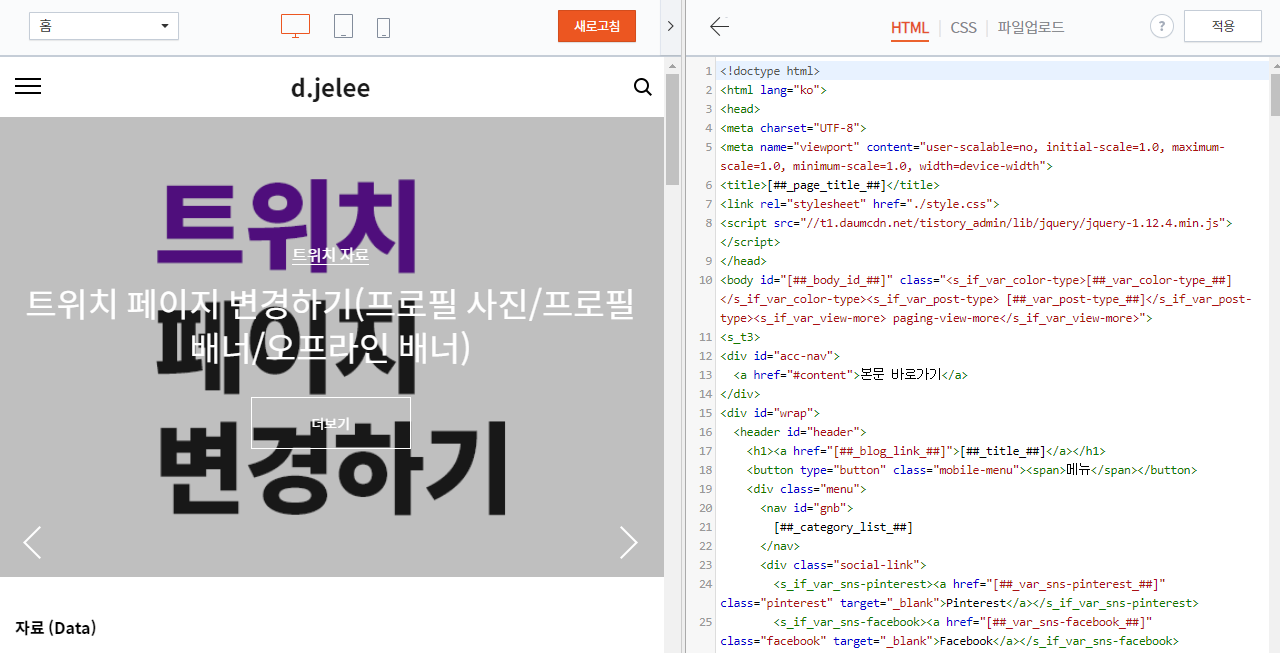
4. Ctrl+f 를 누른 다음 'social-link'를 검색합니다.
4-1) Ctrl+f 누르기
- 키보드 자판을 보면 CTRL 또는 ctrl 라고 적혀있는 키캡이 있습니다. ctrl 버튼을 누른 상태에서 알파벳 f 를 누르는 것이 Ctrl+f 입니다.
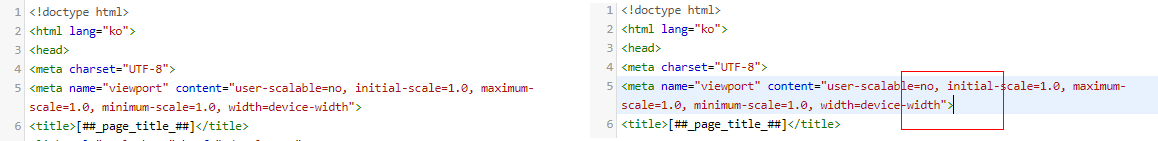
※ 여기서 주의하실 점은 ctrl+f 를 하기 전에 마우스 커서를 HTML 소스에 두고 선택해 놔야합니다.

만약에 HTML 소스에 마우스 커서를 두지 않은 상태에서 ctrl+f 를 누르면은 아래 이미지처럼 뜹니다.(잘못된 화면 이미지 참고) 이러면 나오기는 하지만 한 페이지에서 밖에 social-link 라는 것을 찾기 때문에 반드시 HTML 소스 있는 곳에 마우스 커서 또는 소스 코드 아무거나 선택을 해놓은 상태에서 ctrl+f 를 눌러줍니다.(올바른 화면 이미지 참고)


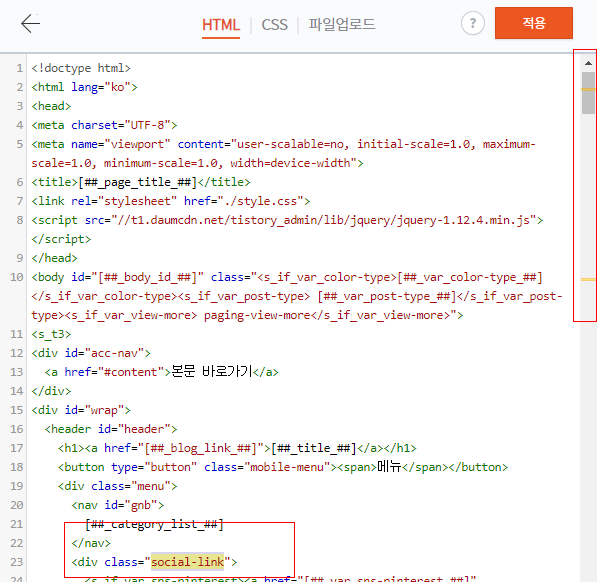
4-2) 'social-link'를 검색 하면 2개의 소스 코드가 보인다.
- 'social-link' 라고 적힌 부분을 노란색으로 표시해줍니다. Poster 스킨에서 HTML 소스 코드에는 'social-link'가 총 2개가 있습니다. 총 2개인 것을 알 수 있는 것은 우측 스크롤 바에 노란색으로 표시 된 것이 2개가 있기 때문입니다.

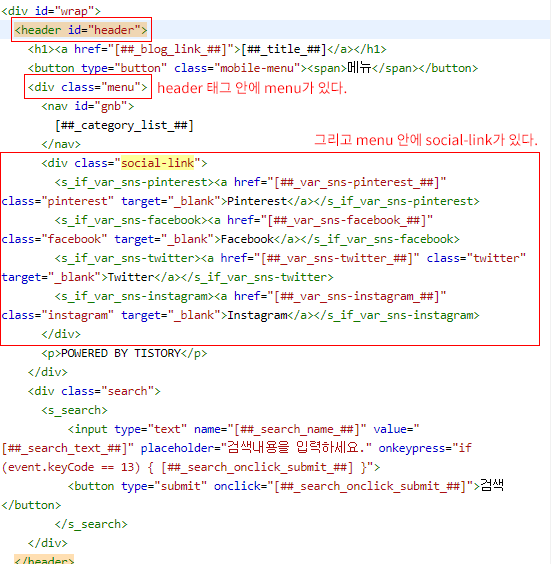
5. 첫 번째, 메뉴 영역에 있는 'social-link'에 YouTube 추가하기
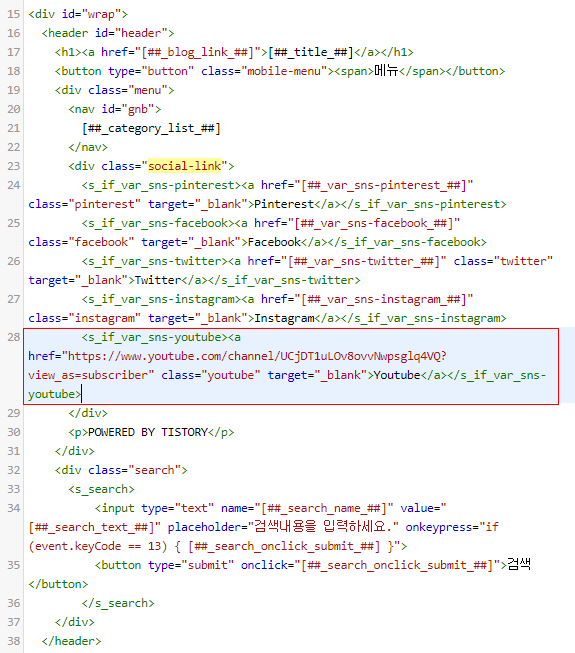
5-1) menu 안에 있는 'social-link' 찾기
- 첫 번째는 menu 안에 있는 social-link를 찾을 수 있습니다. 내용을 보면은 pinterest, facebook, twitter, instagram이 있습니다. YouTube는 없죠.. 그래서 instagram 바로 아래에 YouTube를 넣어줄 겁니다.

5-2) 소스 코드 추가하기
- instagram 아래에 다음과 같은 소스 코드를 추가해줍니다.
<s_if_var_sns-youtube>
<a href="자신의 유튜브 채널 주소" class="youtube" target="_blank">Youtube</a>
</s_if_var_sns-youtube>※ <a href=""> 사이에 있는 곳에 자신의 유튜브 채널 주소로 바꿔서 넣으면 됩니다.

6. 두 번째, 하단에 있는 'social-link'에 YouTube 추가하기
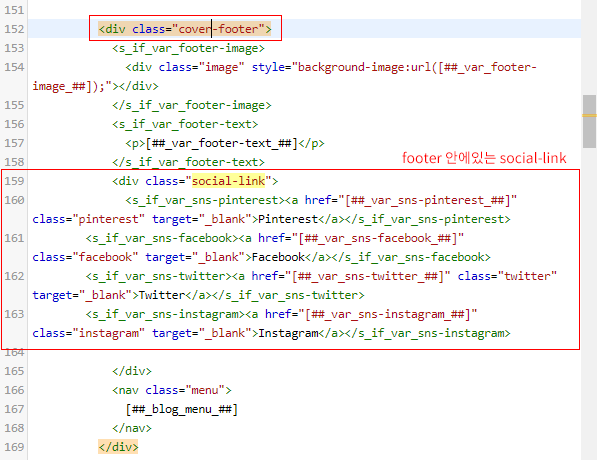
6-1) footer 안에 있는 'social-link' 찾기
- 스크롤 바를 따라 내려가면 아래 이미지처럼 cover-footer 안에 있는 'social-link'를 찾을 수 있습니다.

6-2) 소스 코드 추가하기
- instagram 아래에 다음과 같은 소스 코드를 추가해줍니다.
<s_if_var_sns-youtube>
<a href="자신의 유튜브 채널 주소" class="youtube" target="_blank">Youtube</a>
</s_if_var_sns-youtube>※ <a href=""> 사이에 있는 곳에 자신의 유튜브 채널 주소로 바꿔서 넣으면 됩니다.
◆ CSS 소스 코드 수정
CSS 소스 코드는 관리자 위에서 HTML 소스 코드 수정하기 위해 이동한 경로와 같은 곳에 위치해 있습니다. 관리자 페이지>'스킨 편집' 메뉴>'html 편집'에 있습니다.
1. CSS 페이지에서 'social-link' 검색하기
- HTML 페이지에서 했던 것 처럼 CSS페이지에서 ctrl+f 를 누른 다음 'social-link'를 입력한 뒤 'enter(엔터)'키를 누릅니다.

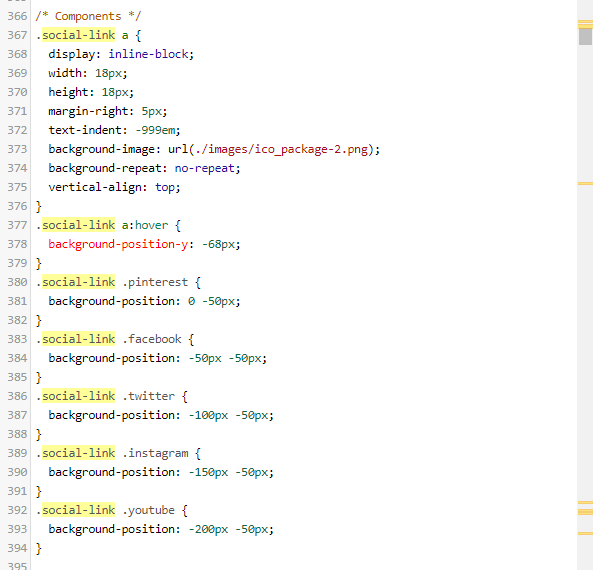
2. .social-link .youtube 추가하기
- 아래 이미지에는 '.social-link .youtube'가 이미 추가된 모습입니다. (원래는 없습니다.) 그렇기 때문에 .social-link .instagram 아래에 다음과 같은 소스 코드를 입력해줍니다.
.social-link .youtube {
background-position: -200px -50px;
}
3. 이번에는 ctrl+f 누른 뒤 'ico_package' 검색하기
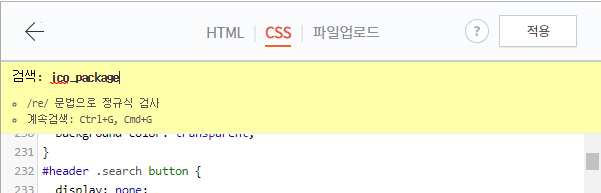
- 코드까지 추가 하였으면 이제 다른 것을 또 수정해 줘야합니다. CSS페이지에서 ctrl+f 누른 뒤 'ico_package' 라고 입력한 뒤 'enter(엔터)'키를 눌러 검색합니다.

4. 'ico_package' 파일명 변경하기
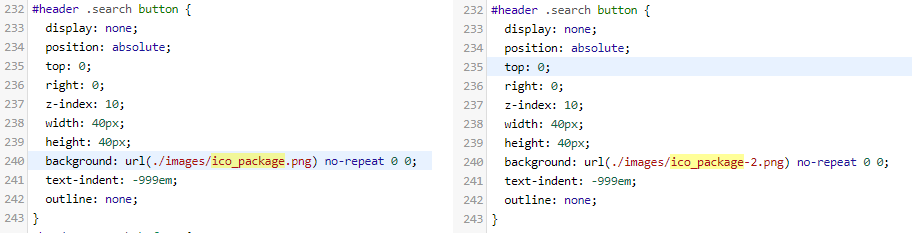
- 검색을 했다면 상당히 많은 코드가 검색되어 있을 겁니다. 여기서 수정해야 할 것은 [ background-image: url(./images/ico_package.png) ] 라고 적힌 부분입니다. 이 부분에서 'ico_package.png'를 'ico_package-2.png'로 변경해줍니다.

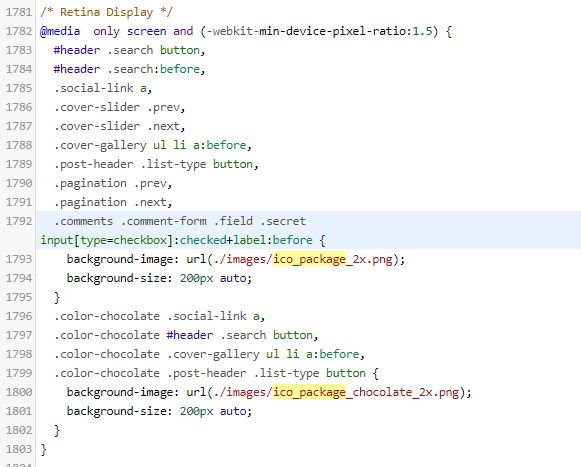
※ 그리고 혹시 수정을 하다가 [ background-image: url(./images/ico_package_2x.png; ] 라는 것이 보이면 이 코드는 'ico_package_2x.png'를 'ico_package_2x-2.png'로 변경해줍니다.
※ ico_package_chocolate_2x.png 는 Poster스킨에서 제공하는 chocolate 색상 버전입니다. 이 글에서 설명하는 내용은 grey 색상 버전이므로 변경 안하셔도 됩니다.

5. background-size 변경하기
- 마지막으로 bakcground-size를 변경해줘야 합니다.
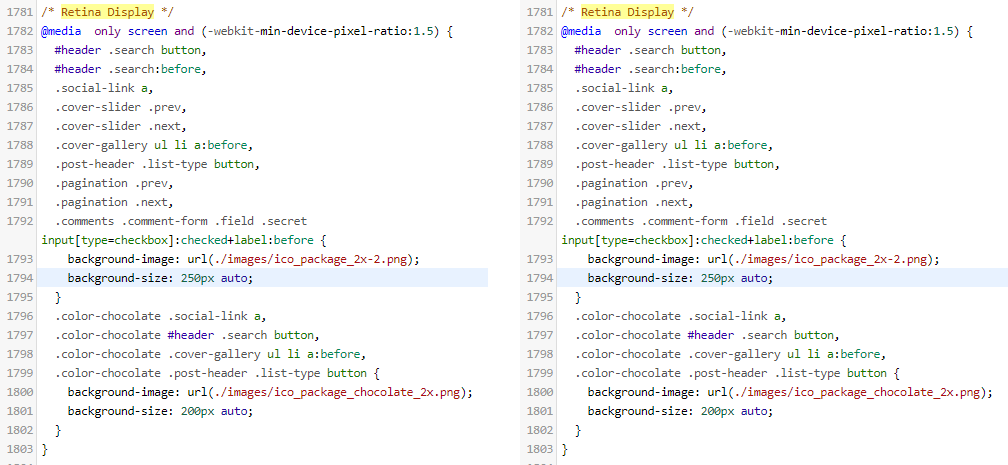
5-1) ctrl+f 를 누른 다음 'retina display' 검색하기
- 'retiana display'를 검색했다면 아래와 같은 이미지가 뜰 겁니다. 여기서 [ background-size: 200px auto; ]를 [ background-size: 250px auto; ]로 변경해줍니다.

◆ 파일 업로드
파일 업로드는 HTML, CSS편집 페이지와 같은 위치에 있습니다. 그리고 아래에 파일을 첨부하였는데 기존 Poster 스킨에 사용된 아이콘이 담긴 이미지 파일이며 제가 추가로 YouTube 아이콘을 추가한 이미지 파일입니다.
1. '+추가'버튼을 눌러서 파일을 추가하기
- 각 파일들을 다운로드 받은 후 파일을 추가해주면 됩니다.
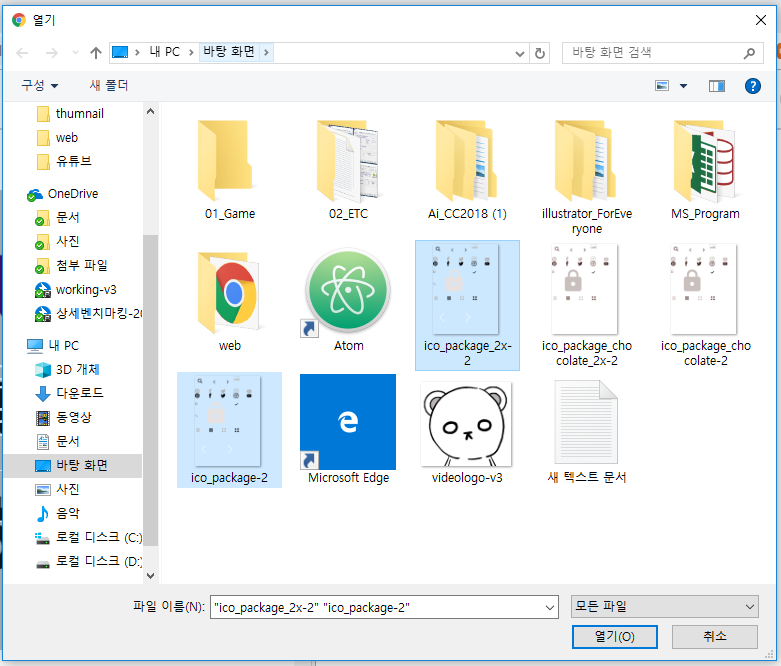
1-1) 파일 다운로드 받기
- 기존 스킨의 파일을 수정해서 올린 파일입니다. (유튜브 아이콘만 추가한 이미지 파일입니다.)
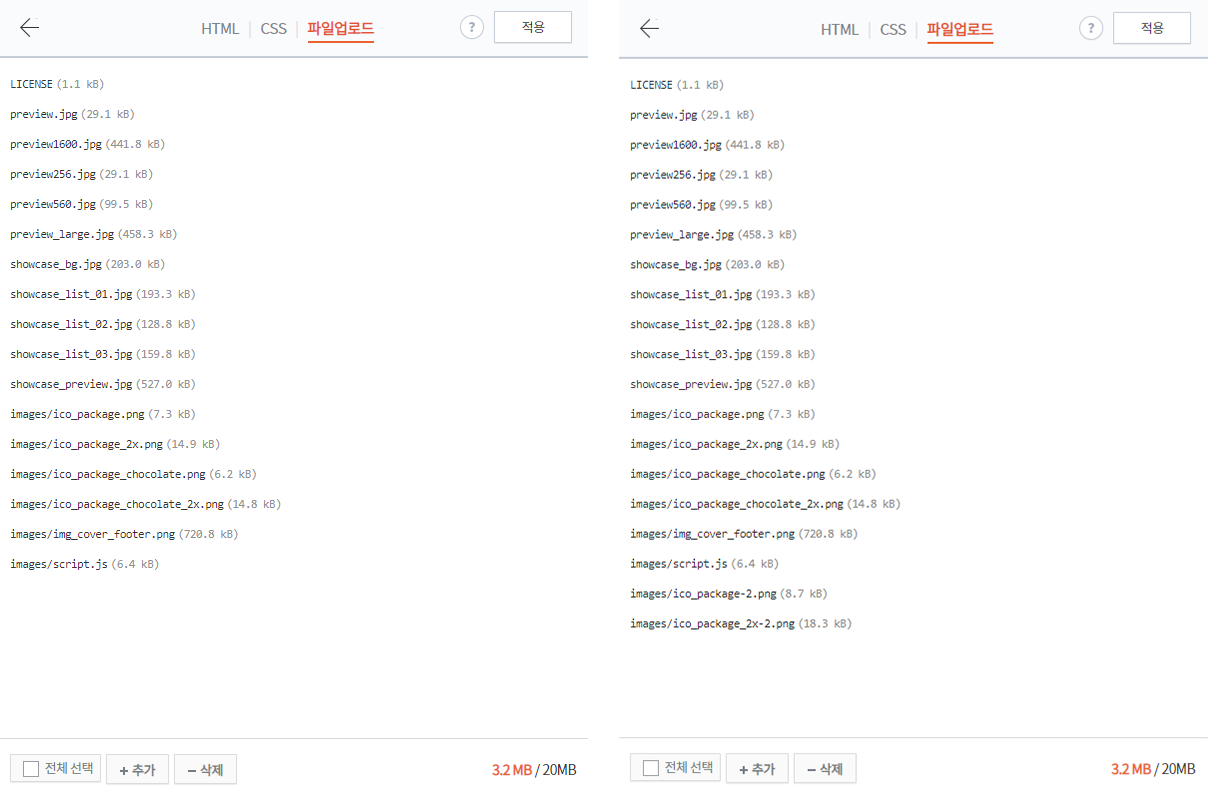
1-2) 파일 업로드
- 파일 업로드 페이지에서 맨 아래에 있는 '+추가' 버튼을 누른 뒤 다운로드 받은 파일 업로드하기



2. 적용 버튼 클릭
- 모든 것이 다 완료되었으면 반드시 '적용' 버튼을 눌러줍니다.

■ 추가된 모습



'자료 > 티스토리 자료' 카테고리의 다른 글
| 다음 애드핏(Daum AdFit) 심사 보류에서 승인까지 (4) | 2019.06.14 |
|---|---|
| 티스토리에 다음 애드핏(AdFit) 신청 및 적용하기 (0) | 2019.06.13 |
| 티스토리 코드 블럭+Syntax Highlight(코드 문법 강조) 플러그인 (1) | 2019.06.09 |
| 티스토리에 네이버 애널리틱스 연결하는 방법 (0) | 2019.06.07 |




댓글