
*2020.07.06에 작성된 글입니다. 트위치 업데이트에 따라 트위치 하단배너를 변경하는 방식이 변경될 수도 있습니다. 그러할 경우 얘기해주시면 포스트 내용도 같이 수정하겠습니다.
◆ 잠깐! 편집하는 방법 설명하기 이전에 읽어주세요.
개인적으로 처음 시작하시는 분들을 위해서 만든 심플한 버튼입니다.
무료로 사용하실 수 있으며 개인적으로 사용하는 건 가능합니다. (상업적 이용은 안됩니다. 예를들어 돈을 주고 버튼을 판매하는 방식.)
아래에 링크(주소)를 적어놓았으니 확인해주세요.
https://d-jelee.tistory.com/88
[트위치/채널 하단 패널] 트위치 채널 하단 패널 이미지 무료 공유 (주황/보라 ver)
< ! 주의 > * 무단 복제, 복사, 퍼가기 모두 허락하지 않습니다. * 이미지 다운로드하여 개인 트위치 채널에 사용하시는 것은 괜찮습니다. * 이미지 다운로드하여 어딘가에 업로드하는 것을 허락하
d-jelee.tistory.com
https://d-jelee.tistory.com/95
[트위치/채널 하단 패널] 트위치 채널 하단 패널 이미지 무료 공유 (파랑/보라 ver)
< ! 주의 > * 무단 복제, 복사, 퍼가기 모두 허락하지 않습니다. * 이미지 다운로드하여 개인 트위치 채널에 사용하시는 것은 괜찮습니다. * 이미지 다운로드하여 어딘가에 업로드하는 것을 허락하
d-jelee.tistory.com
https://d-jelee.tistory.com/96
[트위치/채널 하단 패널] 트위치 채널 하단 패널 이미지 무료 공유 (형광 하늘/형광 연두 ver)
< ! 주의 > * 무단 복제, 복사, 퍼가기 모두 허락하지 않습니다. * 이미지 다운로드하여 개인 트위치 채널에 사용하시는 것은 괜찮습니다. * 이미지 다운로드하여 어딘가에 업로드하는 것을 허락하
d-jelee.tistory.com
https://d-jelee.tistory.com/152
[트위치/채널 하단 패널] 트위치 채널 하단 패널 이미지 무료 공유 (파스텔 분홍 ver)
< ! 주의 > * 무단 복제, 복사, 퍼가기 모두 허락하지 않습니다. * 이미지 다운로드하여 개인 트위치 채널에 사용하시는 것은 괜찮습니다. * 이미지 다운로드하여 어딘가에 업로드하는 것을 허락하
d-jelee.tistory.com
◆ 트위치 하단 배너(하단 패널) 버튼 추가하기
흔히 트위치 하단 배너(하단 패널)은 트위치 스트리머의 정보 페이지의 하단에 있는 공간을 말합니다. 확장 프로그램을 추가할 수 있고 자기소개와 같은 글을 올리거나 버튼 모양의 이미지에 링크를 걸어 올릴 수 있습니다. 버튼의 경우 주로 구독, 후원 등으로 사용되며 추가적으로 스폰서가 있다면 스폰서의 이미지를 추가하는 경우도 있습니다.
※ 파일 확장자명 및 크기, 용량
- 트위치 하단 패널 버튼 크기: 사이즈가 정해져있지 않습니다. 다만 이미지를 업로드할 때 어떠한 사이즈든 너비 320px기준으로 조정되어서 올라가니 참고하여 올리시길 바랍니다. 즉, 320px x ?px 사이즈로 작업하면 된다는 뜻입니다.
- 가능한 파일 확장자명: JPEG, PNG, GIF (움직이는 gif 이미지를 업로드해도 고정된 이미지로만 올라갑니다.)
- 업로드 가능한 파일 크기: 따로 가이드가 없습니다.
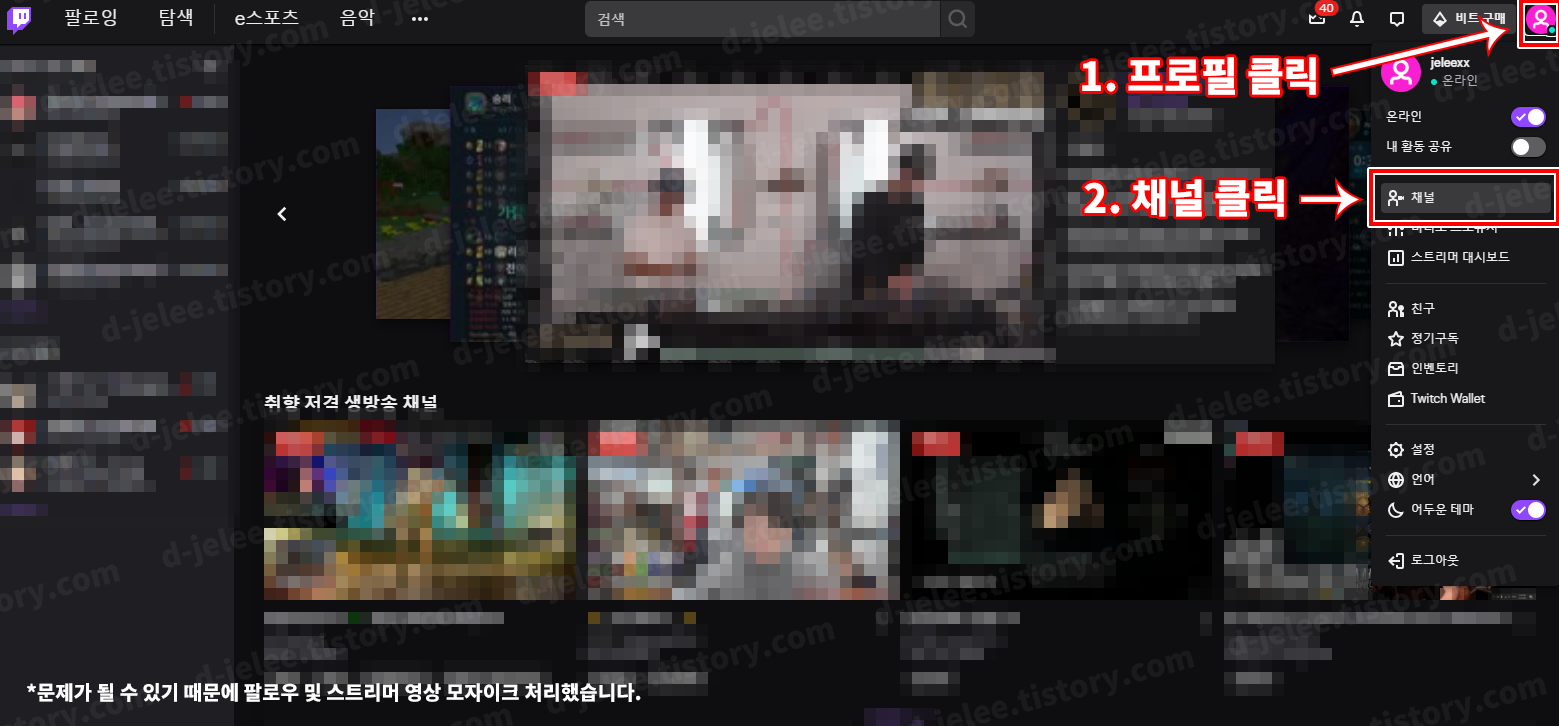
1. '설정 페이지' 이동.
- 메인페이지에서 상단 오른쪽 프로필 클릭
- 그림 모양 아이콘 클릭 또는 '채널' 메뉴 클릭

2. '정보' 메뉴 클릭.
- 채널 페이지(개인 채널)로 이동하였으면 '정보' 메뉴를 클릭합니다.

3. '패널 편집' 클릭.
- '정보' 메뉴를 클릭하면 정보 페이지가 보입니다. 여기서 맨 아래에 있는 '패널 편집'을 클릭하여 활성화를 시켜줍니다.
*활성화 시킨다라는 의미는? 패널 편집 왼쪽에 있는 아이콘 모양에 동그라미가 왼쪽에 있습니다. 이 아이콘을 클릭하면 동그라미가 오른쪽으로 이동하면서 활성화가 됩니다. 마치 스위치처럼 말입니다.
- 버튼이 활성화 되면 아래에 패널 확장 프로그램 및 글, 이미지 추가할 수 있는 것이 보입니다.


4. '텍스트나 이미지 패널 추가' 버튼 클릭.
- 맨 아래에 '텍스트나 이미지 패널 추가' 버튼을 클릭합니다.

5. '이미지 추가' 버튼 클릭 및 이미지 첨부하기.
- '이미지 추가'버튼을 클릭하여 이미지를 추가 합니다.
- '이미지 추가'버튼을 클릭하면 가운데에 파일을 추가하라는 네모 박스가 보입니다. 추가할 이미지 파일을 끌어다가 화면에 올려 놓거나 네모 박스를 클릭하여 이미지 파일을 선택하면 자동으로 올라갑니다.


6. 추가된 이미지 사이즈 조정.
- 이미지 추가가 되었으면 점선으로 된 네모 박스 안에 첨부한 이미지가 들어갈 수 있도록 사이즈 조정을 해줍니다.
- 사이즈 조정을 하였으면 '완료' 버튼을 눌러줍니다.


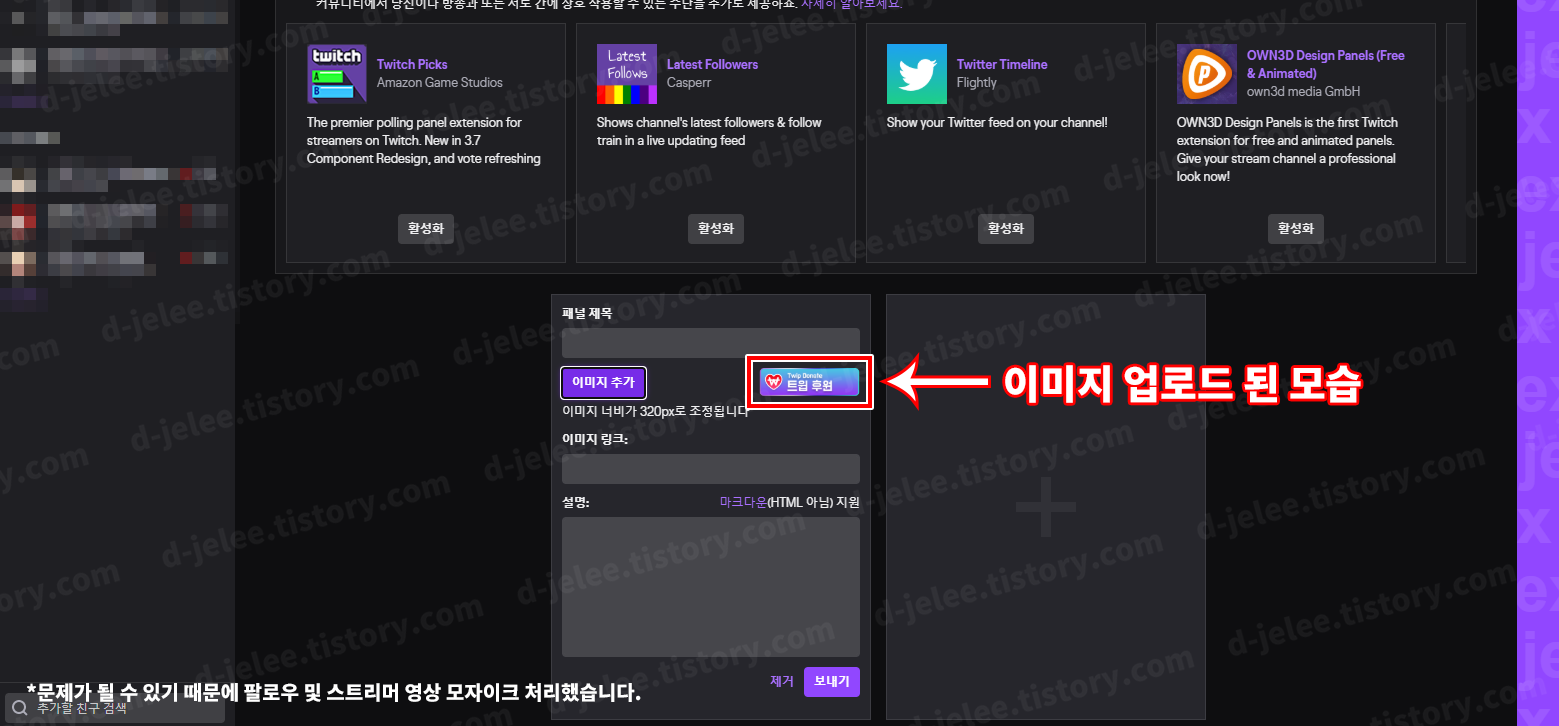
7. 패널 제목, 이미지 링크, 설명 작성 후 보내기 버튼 클릭.
- 이미지가 첨부 되었습니다. 이제는 패널 제목, 이미지 링크, 설명에 글을 작성한 뒤 '보내기' 버튼을 클릭합니다.
*패널 제목, 설명은 작성하지 않아도 괜찮지만 아래 첨부한 이미지가 트윕 후원하기 버튼인데 버튼을 눌렀을 때 후원할 수 있는 페이지로 이동 시키기 위해서는 이미지 링크에 후원 페이지 링크를 작성해줘야 합니다.

8. 버튼이 추가된 모습.
- 버튼이 추가되었습니다.

◆ 트윕 후원하기 링크 주소 알아내기.
트윕 후원하기 버튼에 후원하는 링크를 추가하려면 트윕에 로그인을 해서 개인의 후원 주소를 적으면 됩니다. 아래에 간단하게 설명해놓았으니 천천히 따라해보세요.
1. '트윕' 홈페이지로 이동하기 & '스트리머 로그인' 하기.
- twip.kr로 접속합니다.
- '스트리머 로그인' 버튼을 클릭하여 로그인 합니다.

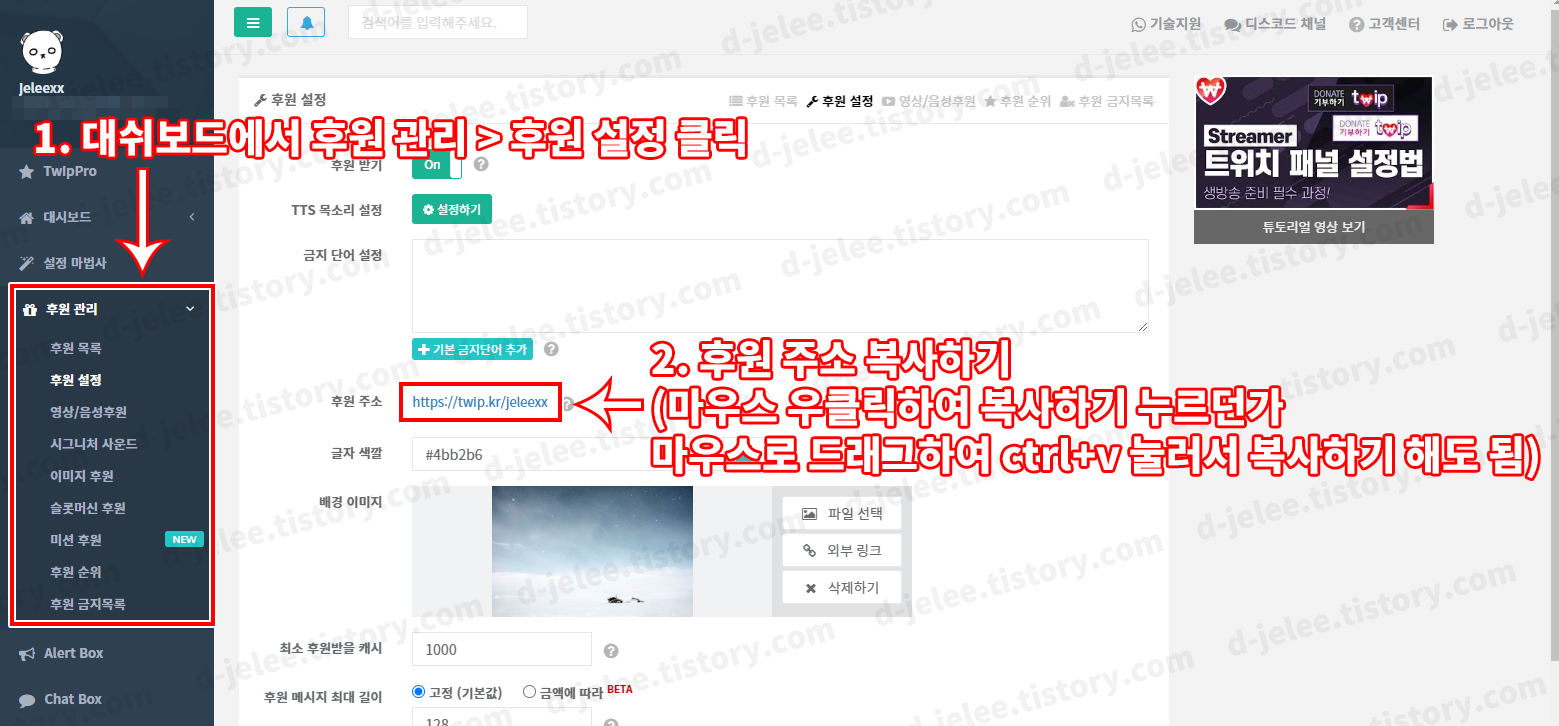
2. '후원 관리' > ' 후원 설정' 클릭.
- 로그인을하면 아래 이미지처럼 대쉬보드로 이동합니다. 대쉬보드 화면에서 왼쪽 메뉴 중 '후원 관리' > '후원 설정' 메뉴를 클릭합니다.
- '후원 설정' 페이지로 이동했다면 여러 목록 중 '후원 주소' 옆에 있는 주소를 복사합니다.

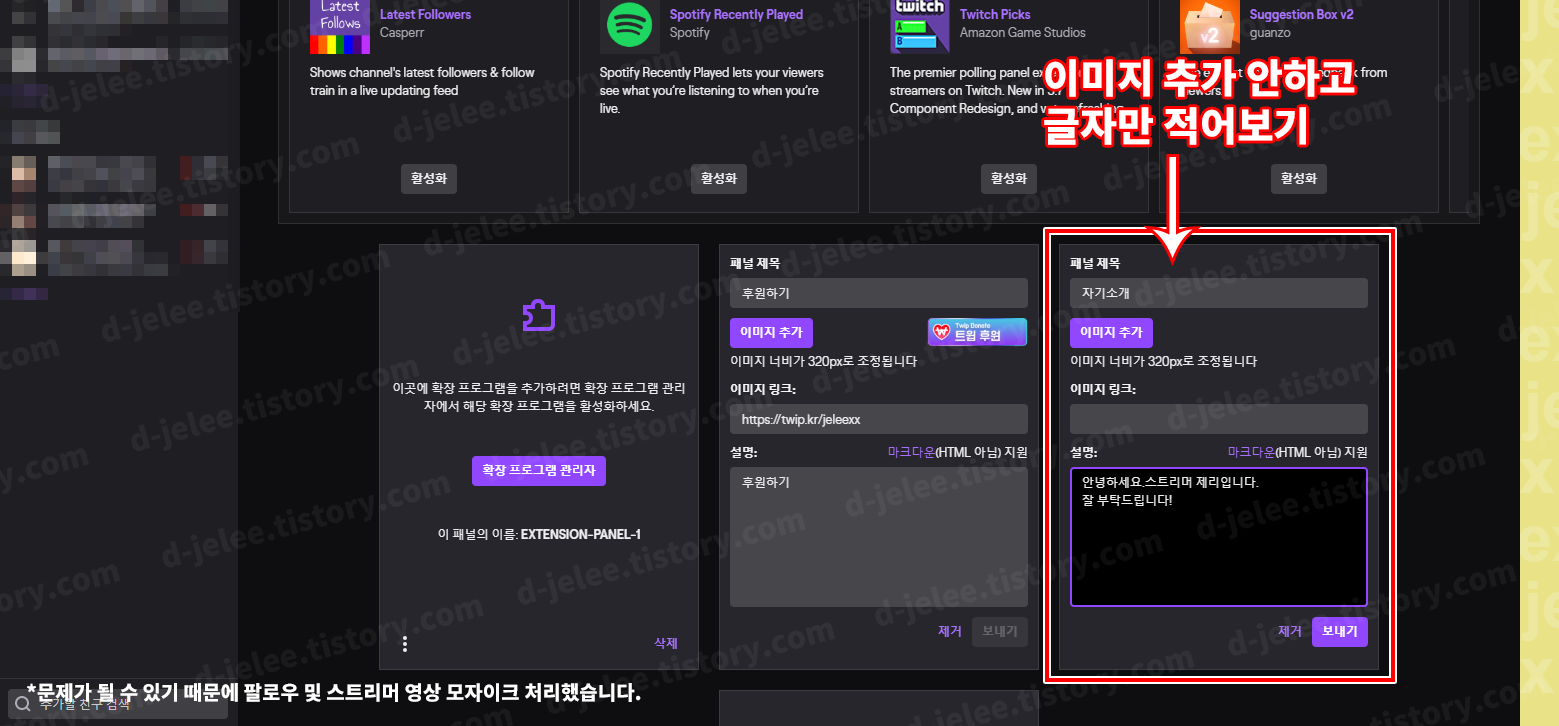
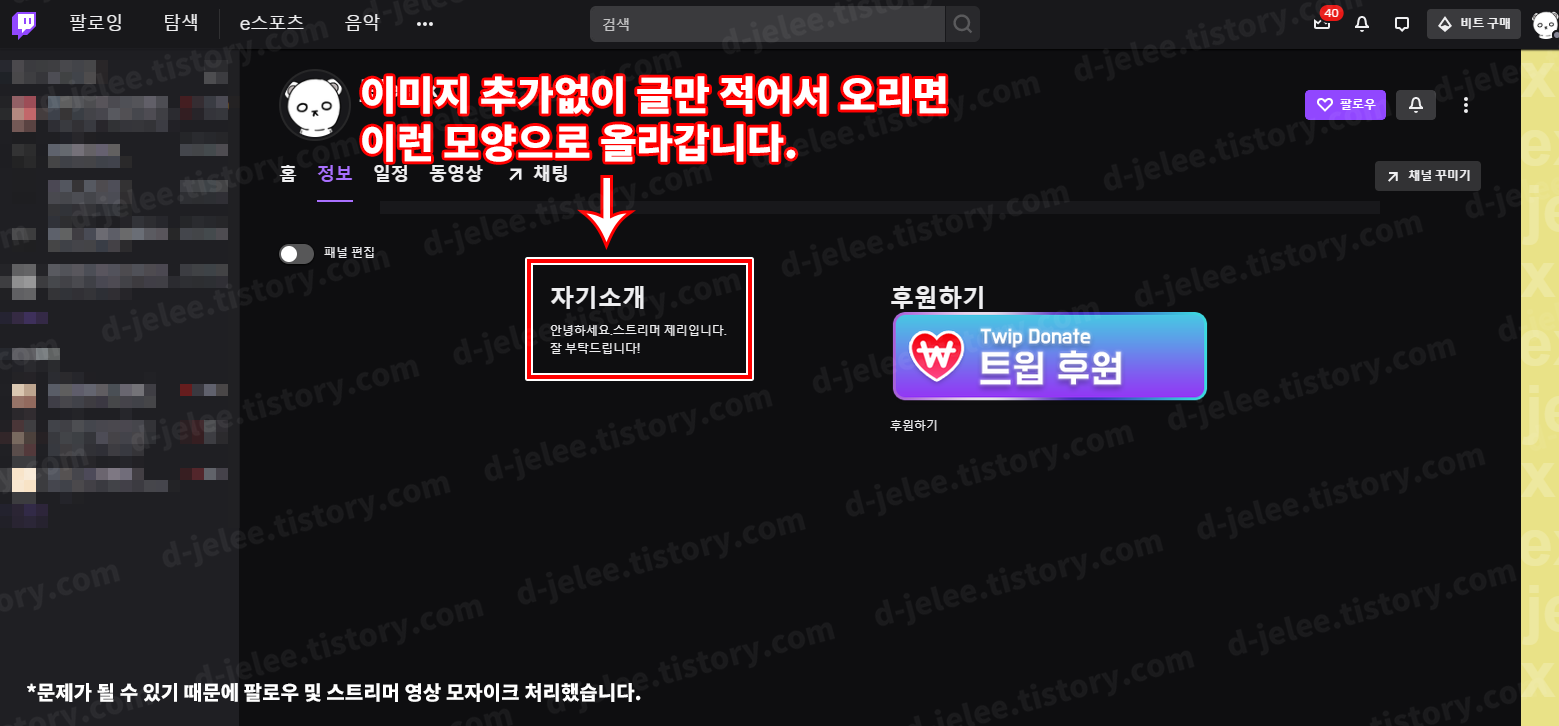
◆ 트위치 하단 배너(하단 패널)에 이미지 없이 글만 작성한다면?
트위치 하단 배너(하단 패널)에 이미지 추가를 하지 않고 글만 작성하여 올린다면 이미지가 없이 글만 올라갑니다. 아래에 예시 이미지를 올려놓았습니다.
1. 이미지 추가 안하고 글자만 적었을 때의 모습.
- 이미지 추가를 하지 않고 글만 적어서 올려보았습니다.



'자료 > IT·인터넷 자료' 카테고리의 다른 글
| 유튜브 하나의 계정에 여러 개의 채널 개설(추가)하는 방법 (7) | 2020.02.22 |
|---|---|
| iPhone에 음악 넣는 방법 (Windows iTunes에서 음악 넣기) (0) | 2019.12.31 |
| 트위치 닉네임 변경하는 방법 (PC에서 변경하기) (0) | 2019.06.19 |
| 유튜브 어두운 테마 변경하기 (웹 브라우저 테마 변경) (2) | 2019.06.16 |
| 유튜브 어두운 테마 변경하기 (모바일 앱 테마 변경) (0) | 2019.06.15 |




댓글